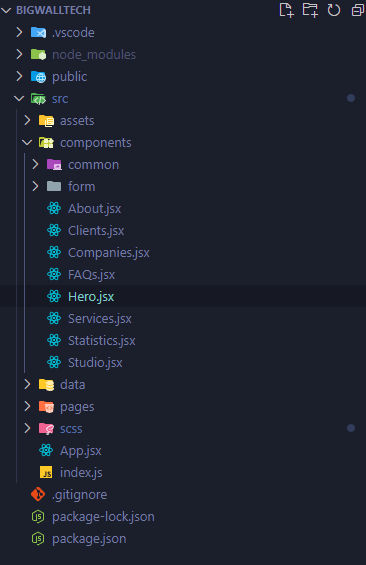
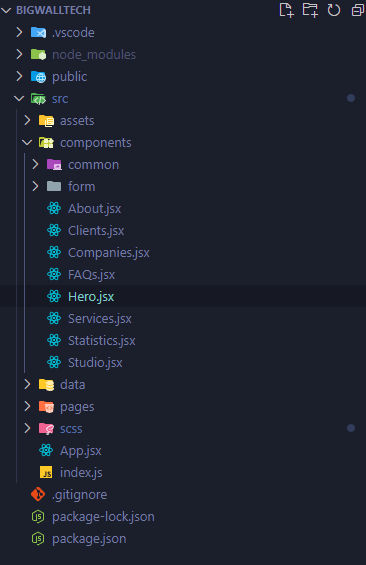
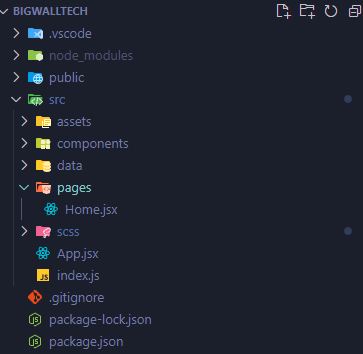
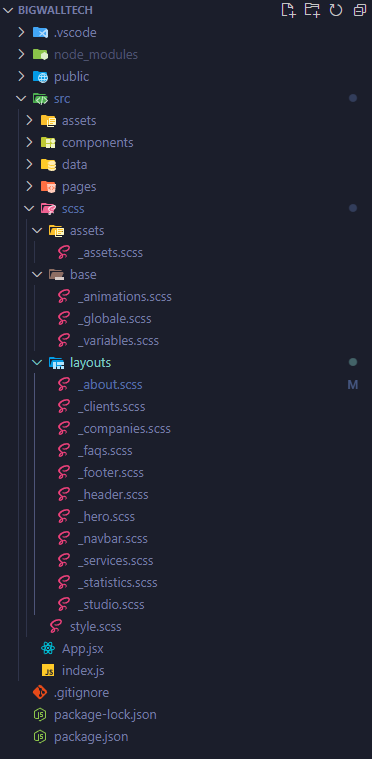
Components:

Thank you for purchasing our template. We hope that you find all your questions regarding this Template answered in this Documentation as much in details as possible. However, if you still need support, do not hesitate to contact us at our support forum for this Template. If you have any questions that are beyond the scope of this help file, please feel free to email me. Thanks so much!
DocHub Presenting DocHub, the ultimate solution for crafting comprehensive and visually stunning documentation. Built on the foundation of HTML and powered by Bootstrap 5, DocHub offers a modern and sophisticated platform to showcase your projects, products, or services with finesse. Whether you're a developer, designer, or entrepreneur, DocHub empowers you to create polished documentation that captivates your audience and enhances their user experience.
Thank you for choosing our template from TemplateMonster! To help you get started with your new template, please follow the steps below:
Once you download the template, you can see a folder with several files and sub folders. You can read description of some important files in continue.




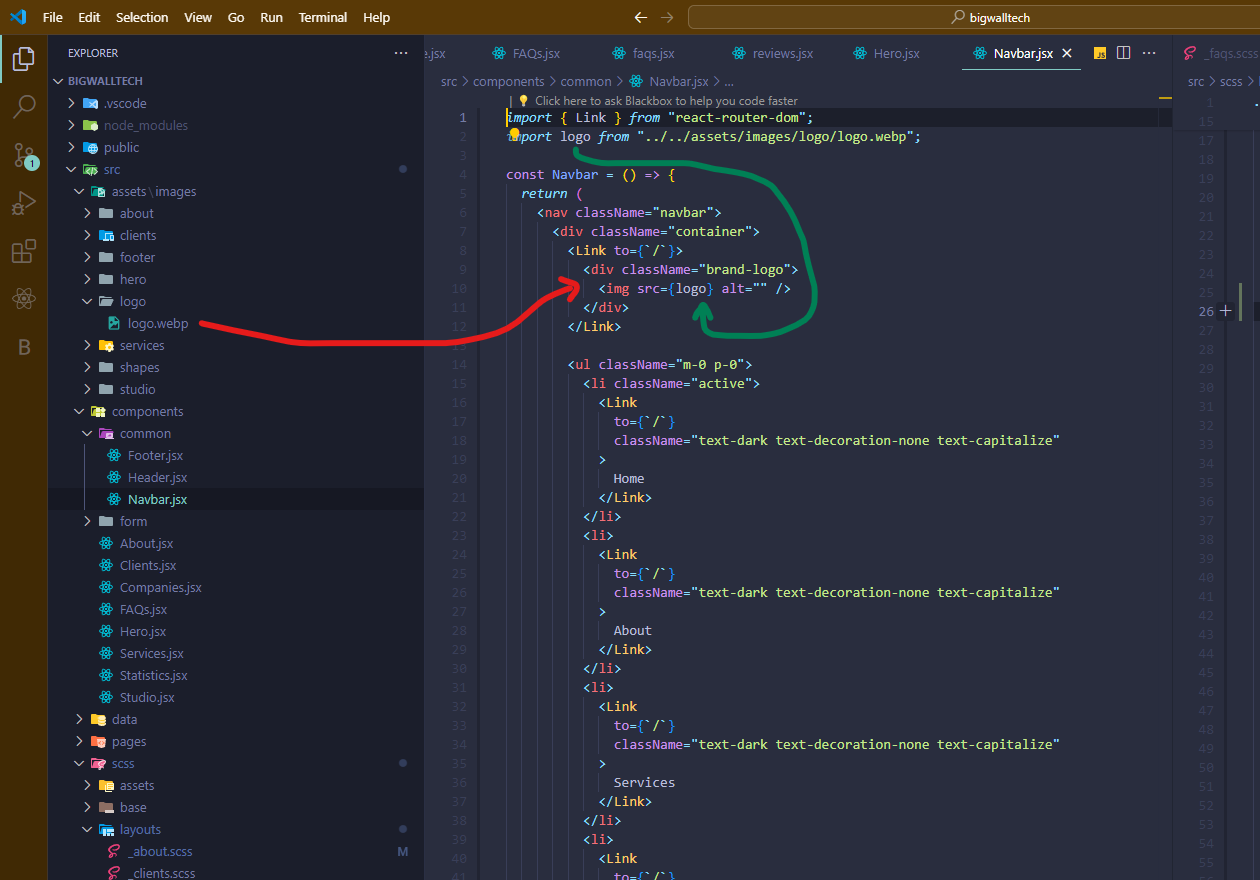
To change the logo, you can easily replace the image in the 'logo' folder located within the 'images' folder, which is inside the 'assets' folder.

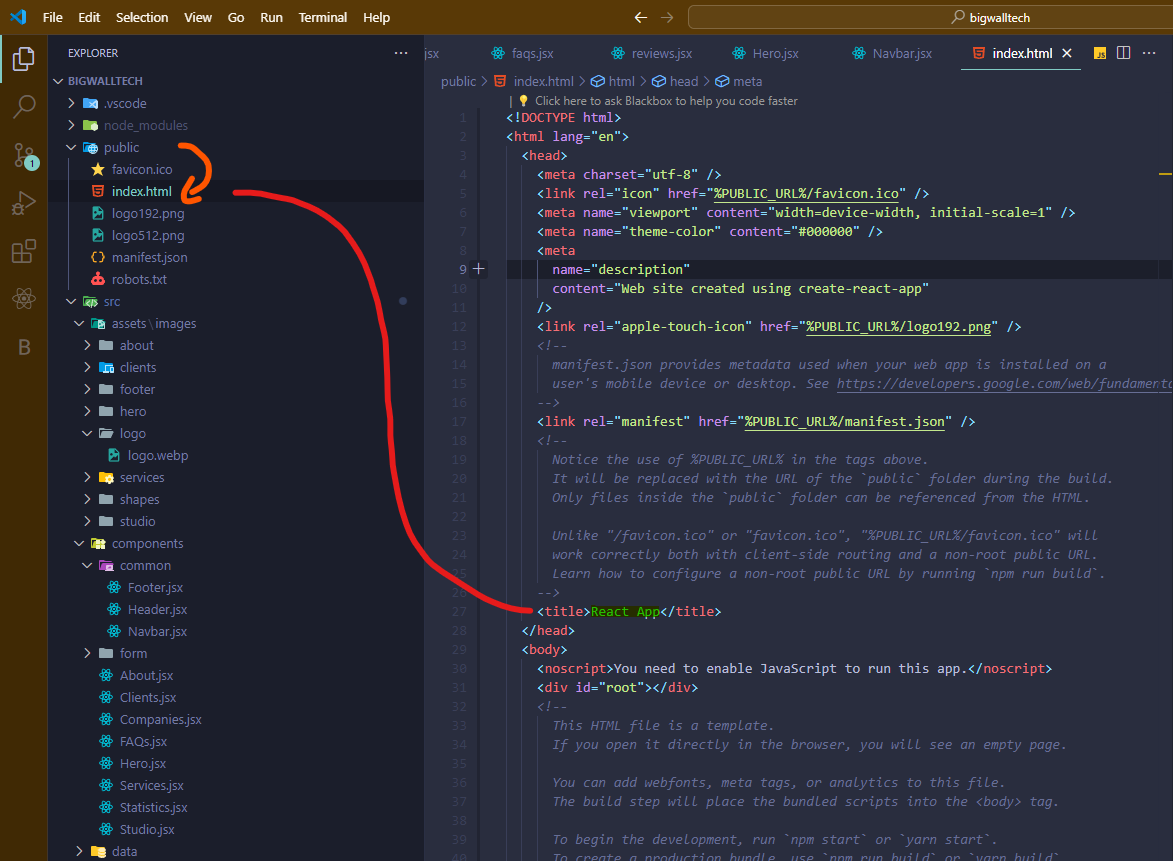
To change favicon go to public folder then index.html
![]()

DocHub uses 2 fonts: Poppins & Lemon from the Google Fonts Library. You can change the fonts by following code
@import url("https://fonts.googleapis.com/css2?family=Lemon&family=Poppins:ital,wght@0,100;0,200;0,300&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Lemon&family=Poppins:ital,wght@0,100;0,200;0,300&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Lemon&family=Poppins:ital,wght@0,100;0,200;0,300&display=swap");
We would really love to take this opportunity to appreciate guys whose items were helpful to us to make Boros a really beautiful theme for our awesome users: